Animation involves capturing a series of individual hand drawings or photos that move at a speed of twenty-four frames a second to create the appearance of motion. Animation relies on the fact that the human eyes can retain an image for approximately 1/10 of a second. Hence, when multiple consecutive images are swiftly shown, the brain blends them, creating the illusion of a moving image. In the early days, pictures were either drawn or painted in transparent celluloid sheets and photographed. However, today, with the evolution of computers, graphics software is used to create this effect with the help of computer-generated imagery or CGI that dominates most movies. Animation is a magical form of art, let’s dive into this.

Who is An Animator and What Does He Do?
A person who captures still images and animates these in the desired sequence using computer technologies is an animator. An animator breathes life into the story as they pose the characters to act out every scene. Initially, an animator breaks an action into bits of poses called keyframes that outline the beginning and end of an action. Subsequently, with the help of a computer program, they move the objects between the keyframes to instill the desired emotions in their characters.

Why is Animation Important?
Animation offers the following benefits, they include:
- Enhances our ability to tell stories
- It understandably communicates emotions and ideas.
- It helps connect people throughout the world.
Milestones of the Animation Industry
Animation has been in existence even before cinematography came into the picture. The below-mentioned table walks you through the various milestones of Animation; these include:
| 1833 | Innovation of the stroboscopic disc | Laid the foundation for modern animation of today |
| 1907 | Blackton’s The Haunted Hotel | The first successful stop motion that featured moving objects with full photography details |
| 1908 | Émile Cohl’s Fantasmagorie | Oldest known example of traditional (hand-drawn) animation. |
| 1910 | Production of animated “cartoons” | Became an industry in the US; Cel animation was patented and dominated the industry |
| 1928 | Steamboat Willie, featuring Mickey Mouse and Minnie Mouse | Walt Disney’s popular animated film with synchronized sound Disney studio comes into the industry |
| 1937 | Walt Disney Studio’s Snow White and the Seven Dwarfs | The first animated feature |
| 1950 | Proliferation of television sets | The production of new animated cartoons started to shift from theatrical releases to TV series |
| 1976 | The sci-fi thriller Futureworld | 3D wireframe animation |
| 1980s | The Rescuers Down Under | The first feature film to be completely created digitally without a camera. It was produced using Computer Animation Production System (CAPS), developed by The Walt Disney Company in collaboration with Pixar. |
| 1995 | Pixar’s Toy Story | The first computer-animated feature in 3D style. Most of the cel animation studios switched to producing mostly computer animated films |
The Father(s) of Animation
French cartoonist and animator Émile Cohl is regarded as the father of the animated cartoon. However, some other notable figures who contributed to the milestones include:
- Muybridge: Waltzing Couple (1893)
- Méliès: The Prolific Egg (1902)
- Blackton: The Enchanted Drawing (1900)
- Mccay: Little Nemo (1911)
- Walt Disney: Goofy (1932) and Donald Duck (1934)
Principles of Animation
The principles of animation mainly deal with the best practices to be followed for replicating the real world. It is a combined effort of expert Disney animators Frank Thomas and Ollie Johnson, who have laid a strong foundation through the 12 basic principles of Animation in the book “The Illusion of Life.” Although the book was designed for traditional animators, it still holds good even in the digital era despite a few updates. Below listed are the principles of Animation:
Squash and Stretch
‘Squash and stretch’ communicate an object’s rigidity to a viewer. It describes how an object responds to different forces that act on it. A squash typically demonstrates an object’s compression due to an opposing force, while a stretch indicates an object’s distention when a force pulls it or moves past it quickly. You can exaggerate this movement to create a comic effect.
Squash & Stretch – 12 Principles of Animation
Anticipation
Any activity about to occur comes with a warning or sign of readiness. For example, when a tennis player is about to play, he holds the ball against the bat for a serving, signifying his readiness. Similarly, while animating, a minor movement will always precede a major movement. Hence, the minor movements constitute the anticipation of the major movement. However, action without anticipation often leaves a fake impression.
Anticipation – 12 Principles of Animation
Staging
Staging deals with the portrayal of a shot. It mainly discusses the brightness required to depict a shot as clearly as possible. Additionally, the angle with which the characters are shown.
Straight-Ahead vs. Pose-to-Pose
These are the two different approaches to Animation.
- Straight-ahead is a way of creating sequential new frames from beginning to end. This method helps you overcome the issue of designer’s block.
- Pose-to-pose: The method of creating key poses for actions and filling them with in-between poses. This method is most prevalent in computerized animations as the computer generates the in-betweens.
Straight ahead Vs Pose to pose
Follow Through and Overlapping Action
These are two different principles to capture realism.
- “Follow through”: When a moving body suddenly stops, there will be some aspects of it that continue to move. For example, a woman’s dress continues to move forward even after she has quit her motion.
- “Overlapping action” indicates different parts of an object moving at different speeds.
Slow in and Slow out
This principle deals with an object’s speed when it moves from one position to the other. To slow down the action, you can add more frames to the Animation and vice versa.
Arc
This principle is based on the observation that living things move in curved rather than straight lines. Hence, creating a trajectory motion for your object adds a touch of realism.
Secondary Action
Secondary actions are smaller movements that accompany a character. When an object moves, other parts of it also move. For example, while you walk down the street, you may look around, nod or blink. These actions are termed secondary actions. Adding secondary actions adds life to your character, but they have to be kept subtle to avoid distracting the viewer from the main action.
Timing
The timing allows you to control the speed of action through the addition or reduction of frames. Since speed conveys the concepts of weight, agility, or even personality, this feature has to be used consciously. Additionally, this is one of the most fundamental and challenging principles to master.
Exaggeration
The principle of representing a subject far from reality is known as exaggeration, which adds a fanatical effect to your presentation. However, you may even film a movie without exaggeration.
Solid Drawing
While drawing the poses of a character, you must pay attention to the three-dimensional space, such as a character’s volume, weight, and balance. Additionally, the left and right sides of a character shouldn’t be identical.
Appeal
An appeal is related more to the appearance of a character. Therefore, it specializes in designing the character to attract the audience.
Different Types of Animation
Traditional Animation
Traditional Animation is a form of hand-drawn 2D animation technique which has been in practice since the beginning of the 20th century. The animator draws pictures of every frame on a table with a light inside it in this method. This way, the animator can see the previous image’s pose. This process is termed onion peeling. He then transfers it to a transparent celluloid paper called cels for painting. Hence, an animation sequence is created using many celluloid papers. Therefore, this method is also known as cel animation. Some of the earlier cartoons like Aladdin’s The Lion King are good examples of this type of Animation. However, the manual coloring of the images has become inconsistent today and is replaced with digital color.
Additionally, tablet or Wacom Cintiq monitors are replacing paper. On the contrary, the principles of drawing remain the same. Many modern methods are developed based on this method. Due to a higher cost and greater time consumption, animators have developed more modern methods.
2D Animation (Vector-based)
2D Vector animation uses computer technology to aid the process of hand-drawn Animation. In this style, a 2D digital puppet is assigned for a character with a system of bones and controls called rigs. Hence, the animator gains more control through rigs to move individual body parts of these puppets. As a result, it eliminates the need to redraw characters for each frame.
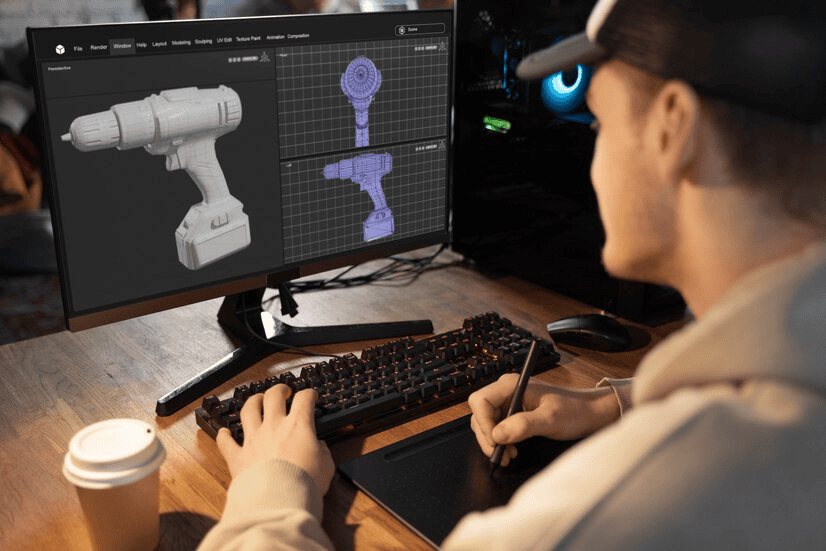
3D Animation
3D Animation has been the most popular type since the 1990s with the evolution of computer graphics. This form is commonly found in feature films, video games, live-action films, and other short films. Initially, the animator begins by including a keyframe that signifies the beginning and endpoints for action in Animation. The animator then creates a digital puppet called a character rig, provided with bones and controls. Through these, the animator defines the character’s angles and movements. The computer then inserts the animated frames between the keyframes and allows the animator to refine these frames until satisfactory. This complex software handles the visuals like lighting, building, crowds, and environment.
Motion Graphics
Motion graphics do not focus on human body movement. Instead, the key elements to consider here are frame composition and perspective. However, the core animation principles take hold of motion graphics.
Stop Motion
Although you can achieve stop motion in different variants, they primarily involve capturing a still object in a frame. Following this, those objects are moved or altered and photographed in subsequent frames. These frames are then played sequentially to give an animated effect to the objects.
What is Computer Animation?
Computer animation is a digital art form that uses computer technology to create moving images, typically for entertainment, education, or visualization. It involves the manipulation of digital objects and characters in a virtual environment, allowing them to move, interact, and evolve in a simulated world. Animators use specialized software to design, model, and animate these elements, controlling their appearance, motion, and behavior. Computer animation spans various techniques, from 2D and 3D animation to stop-motion and computer-generated imagery (CGI). It has revolutionized filmmaking, gaming, advertising, and more, offering limitless possibilities for storytelling and visual expression.
Here are some examples of Hollywood movies that prominently feature computer animation:
Toy Story (1995)

Directed by John Lasseter, this groundbreaking film was the first-ever feature-length computer-animated movie produced by Pixar Animation Studios in collaboration with Disney.
Toy Story (1995) Trailer #1 | Movieclips Classic Trailers
[Jwatchnow link=”https://www.hotstar.com/in/movies/toy-story/1660010197″ watchon=”Disney+ Hotstar”]
Shrek (2001)

Directed by Andrew Adamson and Vicky Jenson, “Shrek” is a popular comedy that utilizes computer animation for its characters and settings.
Shrek (2001) Trailer #1 | Movieclips Classic Trailers
[Jwatchnow link=”https://www.primevideo.com/detail/0NHIULA7VP3RQOTBBI0PEUOWD0/ref=atv_sr_fle_c_Tn74RA_9_1_9?sr=1-9&pageTypeIdSource=ASIN&pageTypeId=B0854QGDY9&qid=1698664430147″ watchon=”Prime Video”]
Finding Nemo (2003)

Directed by Andrew Stanton, this Pixar film showcases computer animation’s ability to create underwater environments and lifelike aquatic characters.
Finding Nemo (2003) Trailer #1 | Movieclips Classic Trailers
[Jwatchnow link=”https://www.hotstar.com/in/movies/finding-nemo/1660010114″ watchon=”Disney+ Hotstar”]
The Incredibles (2004)

Another Pixar hit, this film directed by Brad Bird, combines computer animation with a superhero theme.
The Incredibles (2004) Trailer #1 | Movieclips Classic Trailers
[Jwatchnow link=”https://www.primevideo.com/detail/0NYLGW1CWON7GE4Q9XBMMLRYCD/ref=atv_sr_fle_c_Tn74RA_1_1_1?sr=1-1&pageTypeIdSource=ASIN&pageTypeId=B08NWLCHWM&qid=1698665781542″ watchon=”Prime Video”]
Avatar (2009)

Directed by James Cameron, “Avatar” is known for its groundbreaking use of CGI to create the lush and immersive world of Pandora.
Avatar: The Way of Water | Official Trailer
[Jwatchnow link=”https://www.hotstar.com/in/movies/avatar-the-way-of-water/1260142021″ watchon=”Disney+ Hotstar”]
Frozen (2013)

This Disney-animated musical, directed by Chris Buck and Jennifer Lee, uses computer animation to bring the magical kingdom of Arendelle to life.
Disney’s Frozen Official Trailer
[Jwatchnow link=”https://www.primevideo.com/detail/0LTU725BFTKF27AZYZYLX94EO4/ref=atv_sr_fle_c_Tn74RA_1_1_1?sr=1-1&pageTypeIdSource=ASIN&pageTypeId=B081D94Y69&qid=1698665925874″ watchon=”Prime Video”]
Zootopia (2016)

Directed by Byron Howard and Rich Moore, “Zootopia” employs computer animation to create an intricate and vibrant city inhabited by anthropomorphic animals.
Zootopia Official US Trailer #2
[Jwatchnow link=”https://www.primevideo.com/detail/0LTU725BFTKF27AZYZYLX94EO4/ref=atv_sr_fle_c_Tn74RA_1_1_1?sr=1-1&pageTypeIdSource=ASIN&pageTypeId=B081D94Y69&qid=1698665925874″ watchon=”Prime Video”]
Coco (2017)

Directed by Lee Unkrich and Adrian Molina, this Pixar film uses computer animation to depict the Land of the Dead and its fantastical characters.
Coco Trailer (2017) | ‘Find Your Voice’ | Movieclips Trailers
[Jwatchnow link=”https://www.hotstar.com/in/movies/coco/1660010633″ watchon=”Disney+ Hotstar”]
Spider-Man: Into the Spider-Verse (2018)

Directed by Bob Persichetti, Peter Ramsey, and Rodney Rothman, this animated superhero film blends various animation styles, including computer animation, to create a visually stunning and dynamic experience.
SPIDER-MAN: INTO THE SPIDER-VERSE – Official Trailer (HD)
[Jwatchnow link=”https://www.primevideo.com/detail/0GUTARDIX4R1GX0GFGUY2YCU3H/ref=atv_dl_rdr” watchon=”Prime Video”]
Soul (2020)

Another Pixar masterpiece, directed by Pete Docter and Kemp Powers, “Soul,” uses computer animation to explore abstract concepts like the afterlife and the soul’s journey.
Disney and Pixar’s Soul | Official Trailer | Disney+
[Jwatchnow link=”https://www.primevideo.com/detail/Soul/0NDAI5RCPCDILJ3TUHROFXMXKD” watchon=”Prime Video”]
Animation Software
Some of the most popular and widely used 3D animation programs include the following:
- Blender (Free)
- 3ds Max
- 3DPlus (Free)
- Animation: Master
- LightWave 3D
- Maestro Designer
- Maya
- Adobe Animate
- Motion Capture
- Poser
- SOFTIMAGE
Conclusion
The process of mastering Animation comes with dedication and involvement. It is a discipline that demands a high level of creativity and offers much space. Hence, it is a magical form of art that benefits the viewer through storytelling in an understandable way.